
וורדפרס או וויקס
האם וורדפרס או וויקס?
וורדפרס או וויקס? – תמחור ועלויות
העלות של בניית אתרים היא גורם חשוב בבחירת פלטפורמת בניית האתרים שלכם.
העלויות הכוללות של פיתוח ותחזוקה של האתר שלכם יהיו תלויות לחלוטין בצרכים שלכם.
המטרה של המאמר היא לספר לכם מה אתם יכולים לעשות במסגרת התקציב שלכם.
הבה נשווה את התמחור של ויקס ו-וורדפרס, כדי לגלות איזו מי מהם מתאים לכם ביותר.
המחירים של ויקס:
ויקס מציע תבנית בסיסית בחינם. עם זאת, יש לזה שני חסרונות עיקריים.
ראשית, ויקס מוסיפה פרסומים בחלק העליון והתחתון של האתר שלכם.
שנית, אינכם יכולים להשתמש בשם דומיין מותאם אישית לאתר שלכם, ולכן כתובת האתר שלך תהיה: username.wix.com/sitename
מלבד זאת, התוכנית הבסיסית אינה מציעה תוספות הכרחיות כגון Google Analytics, Favicons, eCommerce וכו'. כדי להסיר מודעות ולקבל תכונות נוספות מהספריות של וויקס, תצטרכו לבצע שדרוג לפרימיום שהם מציעים.
לכל תבניות פרימיום של ויקס יש מגבלות אחסון ורוחב פס שונות. אתם יכולים לבחור בין תשלום חודשי או שנתי.
התוכניות הטובות ביותר ב-וויקס היא התוכנית Unlimited ($12.50 לחודש).
אם אתם צריכים אתר מסחר אלקטרוני ותכונות עסקיות, עליכם לבחור תבנית עסק ומסחר אלקטרוני.
התמחור עבור אתרים לעסקים קטנים ומסחר אלקטרוני מתחיל מ-$17 לחודש.
לא משנה באיזו תבנית תבחרו, עלות זו אינה כוללת תוספים שתבחרו מאוחר יותר.
המחירים של וורדפרס:
וורדפרס היא קוד פתוח, והיא זמינה בחינם לכל אחד.
להתקנת וורדפרס תצטרכו לבחור שרת איחסון.
ישנם מספר גדול מאד של שרתים לאחסון אתרכם בוורדפרס לבחירה.
(למידע נוסף על בחירת שרתי אחסון לחצו כאן)
בהתאם לתקציב שלכם, אתם יכולים להתחיל עם תוכנית בסיסית עם השרת של וורדפרס, כמו Bluehost שתעלה לך 2.75 $ לחודש וכוללת שם דומיין מותאם אישית בחינם.
(למצטרפים באמצעות הלינק מקבלים הנחה)
אם אתם מעדיפים שרת ישראלי והתקציב שלכם מאפשר, אז אתם יכולים להשתמש בשרת כמו Upress שעולה $15 לחודש, וחודש ראשון חינם.
(לקבלת הנחה יש להתחבר באמצעות הלינק או או להזין קוד קופון UP05RINAW)
עלות אתר וורדפרס תעלה אם תחליטו להשתמש בפלטפורמת וורדפרס מובחרים או תוספים (בדומה לאפליקציות בוורדפרס).
עם זאת, ישנם אלפי תבניות ותוספים חינמיים של וורדפרס זמינים, שבהם אתם יכולים להשתמש כדי להפחית עלויות. אתם יכולים להוסיף כל תכונה לאתר וורדפרס באמצעות תוסף, מבלי לשדרג את התבנית שלכם.
וורדפרס מגיעה עם תמיכה מלאה במסחר אלקטרוני. אתם יכולים להתקין את התוסף WooCommerce, כדי ליצור חנות מקוונת באתר.
למידע נוסף, עיין במאמר שלנו על כמה עולה לבנות אתר מסחר אלקטרוני.
סיכום:
וורדפרס מנצחת את ויקס עם גמישות בממגוון חברות אחסון אתרים. העלות תלויה בכמה משאבים אתם משתמשים, ואתם חופשיים להשתמש באתר הוורדפרס שלכם בכל דרך שתרצו.
קלות השימוש
רוב המתחילים בוחרים בויקס או בוורדפרס מכיוון שהם לא רוצים לשכור מעצב אתרים. גם ויקס וגם וורדפרס מאפשרות לך ליצור אתרים מבלי ללמוד קוד.
בואו נסתכל באיזה מהם קל יותר להשתמש למתחילים ללא ניסיון בקידוד.
ויקס מגיעה עם כלים חזקים וקלים לשימוש לבניית האתר. הוא מציע ממשק גרירה פשוט לבחירת אלמנטים שונים לעיצוב ובניית האתר.
גם וורדפרס מביא עורך גרירה של בלוקים קל וברור, עם תצוגה מקדימה חיה. ישנם כאן בלוקים לכל האלמנטים הנפוצים כמו טקסט, כותרות, לחצנים, תמונות רקע, גלריות ועוד.
סיכום:
קיים שוויון בכל הנוגע לנוחות השימוש בין ויקס לוורדפרס. שניהם מציעים דרכים קלות ללא קוד לכתיבת תוכן, יצירת דפים וניהול אתרי עסקים ואתרי מסחר אלקטרוני.
עיצוב ופריסה
העיצוב והפריסה של האתר שלכם ממלאים תפקיד חשוב בהצלחתכם. כל בעל אתר צריך לעצב את האתר, כך שלא רק יראה טוב, אלא גם יהיה ידידותי למשתמש ויהפוך את המותג שלו לבולט ברשת.
ויקס מגיעה עם יותר מ-900+ תבניות מוכנות מראש לבחירה. באמצעות הכלים המובנים, אתם יכולים להוסיף אלמנטים נוספים לעיצוב האתר, לשנות את הפריסה ולסדר מחדש את הפריטים כראות עיניכם.
תבניות אתר ויקס
ישנם עיצובים זמינים עבור כל סוג של אתר. התבניות מחולקות לקטגוריות כמו עסקים, מסחר אלקטרוני, תחביבים, אומנויות ואומנות, אישי וכו'.
חסרון אחד גדול הוא שברגע שבחרתם תבנית, לא תוכלו לשנות אותה. אתם יכולים לשנות את האתר ולהתאים אותו ככל שתרצו, באמצעות הכלים המובנים בלבד, אך אינכם יכול לעבור לתבנית אחרת.
וורדפרס:
יש אלפי תבניות חינמיות ובתשלום, זמינות עבור וורדפרס. תבניות חינמיות מגיעות עם תמיכה מוגבלת, אך הן גם עוברות תהליך בדיקה קפדני. תבניות בתשלום בדרך כלל מציעות יותר תכונות ומגיעות עם אפשרויות תמיכה מובחרות.
תבניות של וורדפרס
רוב התבניות מגיעות עם אפשרויות התאמה אישית מובנות משלהן.
משתמשים יכולים להוריד תבניות בחינם מהספרייה של WordPess.org.
תבניות בתשלום ניתן לרכוש בחנויות תבניות של וורדפרס כמו Astra, StudioPress, Themify, CSSIgniter ועוד. לרוב החברות הנ"ל ישנן גם תבניות חינמיות.
ישנם גם תוספים כמו SeedProd, תוסף לבניית דפי נחיתה המאפשר לכם לפרוס במהירות אתר, דף מכירות, דף מוצר, או אפילו עמוד, ללא קשר לאיזה נושא אתר נבנה.
יותר מזה, אתם יכולים לשנות את התבניות של הוורדפרס בכל עת.
סיכום:
ל- וורדפרס יש מגוון גדול הרבה יותר של תבניות עיצוב מאשר ל- ויקס. משתמשי וורדפרס יכולים גם להחליף תבניות בקלות או להתאים אותה ככל שהם רוצים ללא כל הגבלה.
תוספים ויישומים
תוספים ויישומים הם תוספים של צד שלישי, שבהם ניתן להשתמש בשתי הפלטפורמות, כדי להוסיף עוד תכונות.
וויקס מכנה אותם יישומים, ובוורדפרס הם נקראים תוספים.
בואו נשווה יישומים ותוספים הזמינים בשתי הפלטפורמות ומה אתה ניתן לעשות איתם.
וויקס
מגיעה עם כמעט 200+ יישומים שניתן להוסיף לאתר. יישומים אלו מציעים מגוון רחב של תכונות כמו הוספת טפסי יצירת קשר, גלריה, הערות, כפתורי מדיה חברתית, שיווק בדוא"ל וכן הלאה. (Wix App Marketplace).
יישומים רבים חינמיים או בעלי גרסת לייט. יישומים אחרים בתשלום חודשי ומחירם משתנה.
למרות שיש אוסף מוגבל של יישומים , הם מכסים את התכונות הנחוצות ביותר לבניית אתר.
וורדפרס:
כיום ישנם יותר מ-58,000+ תוספים ללא עלות, הזמינים בספריית התוספים של WordPress.org בלבד. שלא לדבר על תוספים פרימיום זמינים בשווקים אחרים.
התוספים של וורדפרס
הפתגם אומר: אם אתה יכול לחשוב על תכונה, כנראה שיש תוסף וורדפרס שגורם לזה לקרות.
בין אם אתם רוצים ליצור טופס יצירת קשר, להתקין את Google Analytics, לבנות אתר חברות או למכור קורסים מקוונים, יש לכל אחד תוסף .
אתם יכולים לעשות כמעט כל מה שאתם אוהבים עם וורדפרס. יש הרבה תוספים בחינם ובתשלום, שבהם אתם יכולים להשתמש כדי לבנות את אתר החלומות שלכם.
סיכום:
וורדפרס מנצחת בקלות את וויקס גם בתחום הזה. למרות שספריית האפליקציות של וויקס צומחת, היא עדיין מוגבלת בהשוואה למבחר העצום העומד לרשות משתמשי וורדפרס.
וויקס לעומת וורדפרס – איזה מהם עדיף לבלוגים?
משתמשים רבים מחפשים פלטפורמה קלה יותר להתחיל לכתוב בלוגים. ניתן להשתמש גם בוויקס וגם בוורדפרס ליצירת בלוגים. בואו נראה איזה מהם עושה את זה טוב יותר.
להשוואה המלאה לחצו כאן
השוואת בניית חנויות ורטואליות בוויקס לעומת וורדפרס
מכירת דברים באינטרנט היא תכונה חשובה נוספת שרוב המתחילים מחפשים. בוא נשווה בין שתי הפלטפורמות.
וויקס מציעה לכך תבניות שלהם בתשלום. המשמעות היא שמשתמשים עם תבניות החינמיות לא יכולים להפעיל את חנות וירטואלית ב-וויקס, מבלי לשדרג לתבנית בתשלום.
להמשך קריאה לחצו כאן.
ניידות נתונים
ניידות נתונים מאפשרת לכם העברת תכנים לפלטפורמה אחרת, אם תרצו בכך אי פעם.
וויקס מגיעה עם אפשרויות מוגבלות מאוד להעברת תכנים לפלטפורמה אחרת. אתם יכולים לייצא את הפוסטים שלכם רק בפורמט XML. תצטרכו להוריד באופן ידני את הדפים, התמונות, הסרטונים ותוכן אחר.
לפי וויקס, כל התוכנים שלכם מתארחים אך ורק בשרתים של וויקס ולא ניתן לייצאו למקום אחר.
עם זאת, אתם עדיין יכולים להעביר אתר וויקס.
ניתן לראות הדרכה באתר הזה.
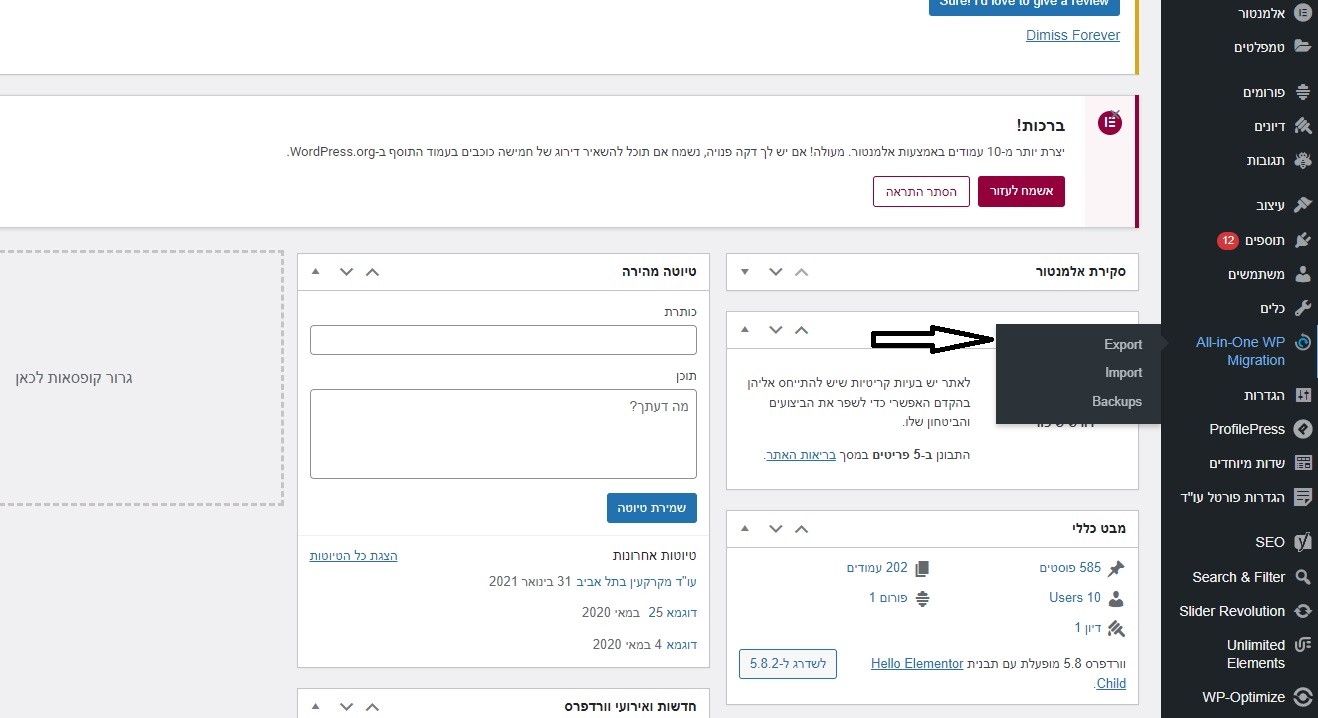
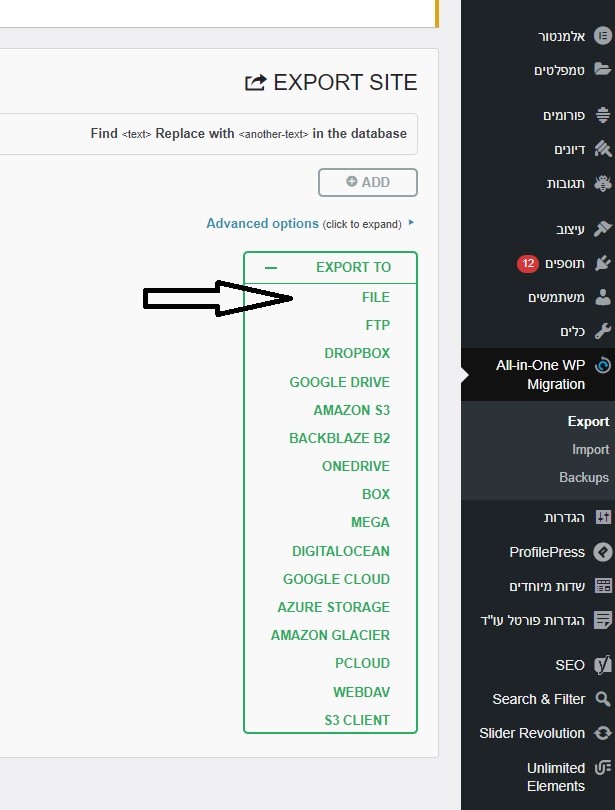
לעומת זאת, וורדפרס היא מערכת ניהול תוכן נכונה ומקלה במיוחד על ייצוא התכנים שלכם. היצוא מתבצע בלחיצה אחת המאפשר לכם להוריד את התכנים בפורמט XML.
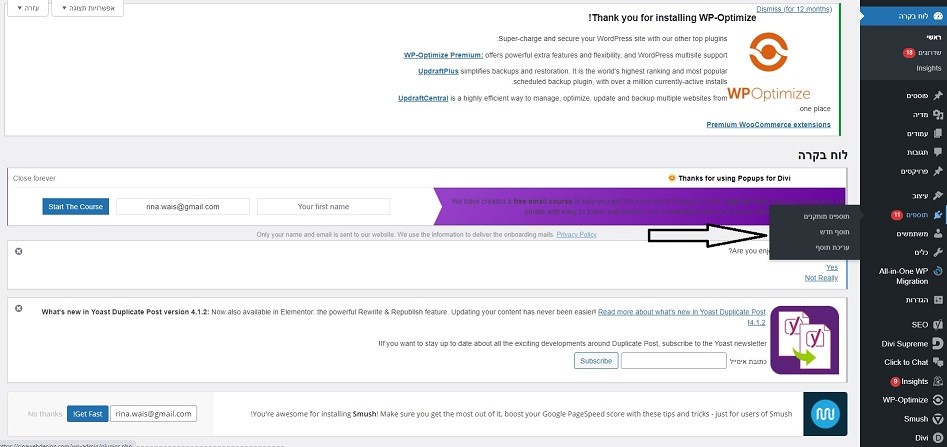
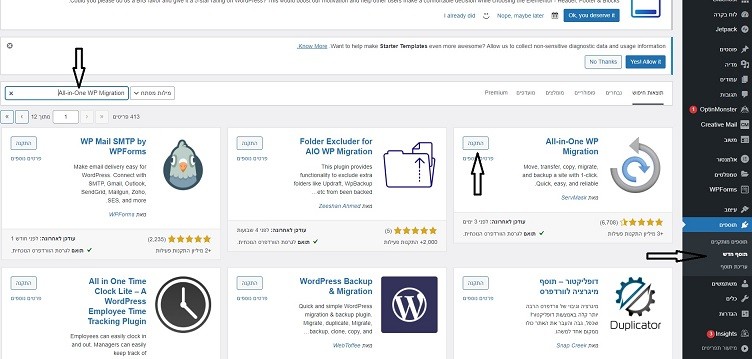
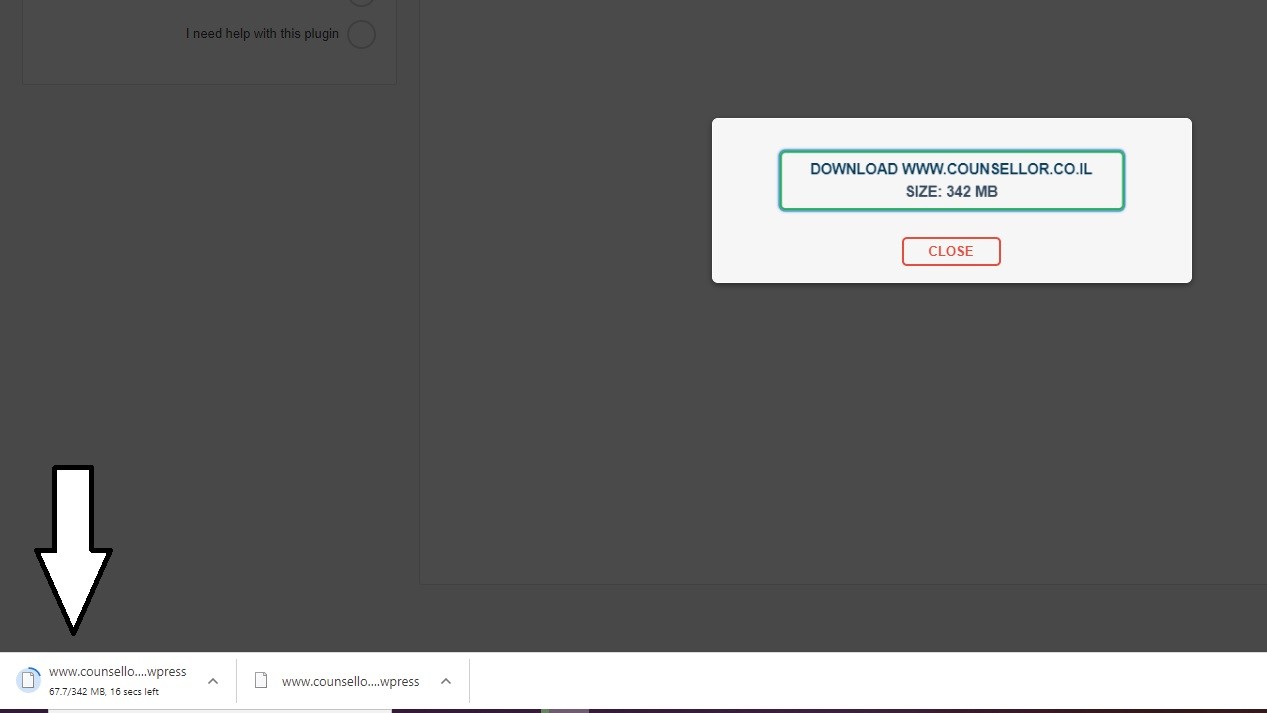
ייצוא אתר הוורדפרס
מכיוון שזו פלטפורמה שמתארחת בעצמה, אתם יכולים גם ליצור גיבויים מלאים של האתר, להוריד את קובצי המדיה שלכם ואפילו לייצא את מסד הנתונים של האתר שלכם באופן ידני.
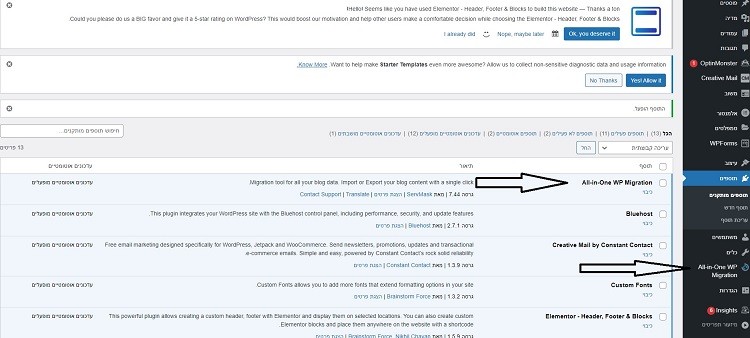
הסבר על העברת האתר באמצעות התוסף ניתן לראות כאן)
לאחר מכן תוכלו להעביר בקלות את אתר הוורדפרס שלכם לאחסון חדש, אם אינכם מרוצה מחברת האחסון הנוכחית.
סיכום:
וורדפרס הרבה יותר טובה בכל הנוגע להורדה והעברת הנתונים.