6 מאפיינים של אתר ידידותי למשתמש
על ידי rina_designer | יונ 22, 2022 | אלמנטור, אתרים, וורדפרס, עיצוב אתרים
אתרים רבים, ולרוב אלה שנבנו ע"י מעצב אתרים לא מקצועי, מזניחים את חווית המשתמש.
חווית המשתמש טובה היא קריטית להצלחתו של האתר. לעולם אין להתעלם ממנה.
היא משפרת את ביצועי האתר ומגדילה את סיכויי ההצלחה שלו ומעלה את כמות הלידים.
חווית המשתמש טובה מקלה על המבקרים למצוא את המידע הדרוש להם במהירות ובקלות.
מאמר זה בוחן 6 מאפיינים חיוניים של אתר ידידותי למשתמש.
ההמלצות הפשוטות הללו יכולות להפוך את אתר שלכם ליותר מושך עבור לקוחות ולשפר את סיכויי ההצלחה של העסק.
להלן 6 מאפיינים חיוניים של אתר ידידותי ובעל חווית המשתמש טובה.
1. התאמה למכשירים ניידים (רספונסיביות)
 בשנים האחרונות יותר ויותר משתמשים גולשים באתרי האינטרנט באמצעות מכשירים סלולאריים וטאבלטים מסוגים שונים אשר מתפתחים ומשתנים בתדירות גבוהה.
בשנים האחרונות יותר ויותר משתמשים גולשים באתרי האינטרנט באמצעות מכשירים סלולאריים וטאבלטים מסוגים שונים אשר מתפתחים ומשתנים בתדירות גבוהה.
עיצוב רספונסיבי (Responsive web design) היא גישה לבניית אתרים חכמים שמטרתם להציע תצוגה מותאמת למכשיר בו הגולש משתמש, להתאים גודל הטקסט, תמונות ואלמנטים שונים באתר.
אתר ידידותי למשתמש הוא אתר בעל עיצוב רספונסיבי.
2. נגיש לכל המשתמשים

אתר ידידותי למשתמש צריך להיות נגיש לכל אחד, כולל עיוורים, מוגבלים או קשישים. משתמשים אלה בדרך כלל משתמשים בקוראי מסך כדי לגשת לאינטרנט.
בשנת 1988 נחקק במדינת ישראל חוק שוויון זכויות לאנשים עם מוגבלויות.
עדכון לחוק באוקטובר 2017 מחייב כל אתר אינטרנט אשר מספק שירותים לציבור, לבצע את ההתאמות המפורטות בחוק, ולספק אתר נגיש לטובת בעלי מוגבלויות.
אתר ידידותי למשתמש הוא אתר מונגש.
3. תוכן מעוצב היטב שקל לסרוק
 לרוב הגולשים מדפדפים בתכנים שבדף האתר, במקום לקרוא את המאמר כולו.
לרוב הגולשים מדפדפים בתכנים שבדף האתר, במקום לקרוא את המאמר כולו.
הגולשים נוטים לסרוק במהירות חלקים מרכזיים של הדף כדי לקבוע אם הנושא רלוונטי לצרכים שלהם.
חשוב מאד לקחת את זה בחשבון בעיצוב העמוד.
שימוש נכון בכותרות, כותרות משנה, פסקאות, תמונות, מקלים על הקוראים לסרוק את העמוד.
אתר ידידותי למשתמש – אתר שקל לסרוק.
4. זמני טעינה מהירה
 מהירות האתר הוא אחד הנושאים היותר קריטיים היום בתחום של בניית אתרים וקידום אתרים.
מהירות האתר הוא אחד הנושאים היותר קריטיים היום בתחום של בניית אתרים וקידום אתרים.
שום דבר לא מעצבן יותר את הגולשים, מאשר אתר שנטען זמן רב.
למעשה, מהירות איטית היא אחת הסיבות העיקריות לכך שמבקרים עוזבים אתר אינטרנט. ודאו שהאתר שלכם נטען תוך 4 עד 6 שניות.
מהירות טעינת האתר מושפעת מגורמים רבים, ביניהם גם מיקום ואופטימיזציה של שרת איחסון, מבנה האתר וגורמים נוספים. כמו כן, המהירות משפיעה גם על דירוג מנועי החיפוש.
זו גם אחת הסיבות העיקריות לכך שהמבקרים עוזבים את האתר.
אתר ידידותי למשתמש – אתר שנטען מהר.

למה חשוב כל כך לשים לב להיררכיה חזותית?
ההיררכיה הוויזואלית מתארת את אלמנטים המושכים את תשומת לבו של הגולש ומושכים את עיניו.
באמצעות משחקים ויזואליים, כגון ניגודיות צבעים, שינויים בגודל הפונט, מיקום ועוד, ניתן להבליט את האלמנטים שאתם מעוניינים שהמשתמשים יראו באופן מיידי.
מעצב טוב ידע להדגיש אזורים מסוימים באתר, אשר יהיו חשובים יותר מאיזורים אחרים.
למשל, עדיף שקישור למוצר יהיה בולט יותר מאשר קישורים לדף עזרה. זה יכול להפחית באופן משמעותי את כמות המאמץ של הגולש, הדרושה כדי לרכוש את המוצר.
לקריאה על העקרונות הללו וכיצד הם פועלים בכדי לעזור להשפיע על הניווט בתוכן שלכם, לחצו כאן.
אתר ידידותי למשתמש – אתר בעל היררכיה חזותית ידידותית.
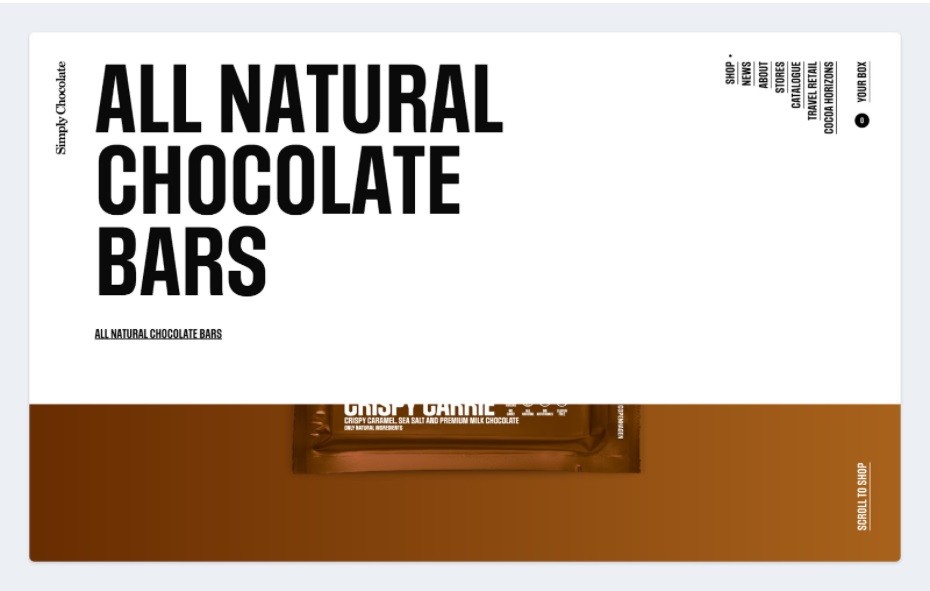
6. סכמת צבע מנוגדת
 הניגוד הנכון בין רקע האתר לתוכן הוא אחד העקרונות הבסיסיים, אך החשובים ביותר לעיצוב אתרים, שאסור להתעלם מהם.
הניגוד הנכון בין רקע האתר לתוכן הוא אחד העקרונות הבסיסיים, אך החשובים ביותר לעיצוב אתרים, שאסור להתעלם מהם.
ניגודיות טובה בין רקע לטקסט, למשל טקסט שחור על רקע לבן הופך את התוכן לקריא וקל לקריאה.
חוסר ניגודיות, לעומת זאת, מקשה מאוד על המבקרים לקרוא את התוכן.
אתר ידידותי למשתמש – אתר בעל ניגודי צבע טובים.