צבעים שמושכים לקוחות
צבעים לעיצוב אתר
התאמת נכונה של צבעים לעיצוב אתר – עושה את כל ההבדל.
הבנת ההשפעה של צבע על התנהגות הצרכנים תעזור לאתר שלכם להפוך להצלחה.
מחקרים מראים כי עד 85% מהצרכנים מאמינים שצבע הוא המניע הגדול ביותר בבחירת מוצר מסוים, בעוד 92% מכירים במראה החזותי כגורם השיווקי המשכנע ביותר בסך הכל.
למה כל כך חשובים צבעים לעיצוב אתר?
אתם בוודאי יודעים כמה חשוב הרושם הראשוני. זה נכון במיוחד כשמדובר באתר שלכם, מכיוון שצבעי האתר שלכם זה הדבר הראשון שלקוחות רואים. צבעים מעוררים רגשות ומעבירים מידע. הם יוצרים אצל הלקוחות רושם ראשוני מבלי לדעת אפילו מהו המוצר שלכם.
במילים פשוטות, לצבעים לעיצוב אתר עוצמה רבה, שמסייעת ללקוחות להחליט אם הם רוצים להיות אתכם בקשר או לא.
איך הלקוחות שלנו מגיבים לצבעים?
כולנו יודעים שאדום קשור לסכנה וירוק קשור לטבע, אך לשניהם יש משמעויות ואסוציאציות נוספות.
פסיכולוגיית צבעים מראה כיצד צבעים משפיעים על תפיסות והתנהגויות. זה מאפשר לנו להבין צבע ולהשתמש בו לטובתנו, במיוחד בכל מה שקשור לשיווק ומיתוג.
חשבו על המותגים איתם אתם באים במגע מדי יום וכיצד צבע
ממלא תפקיד בזהותם החזותית.
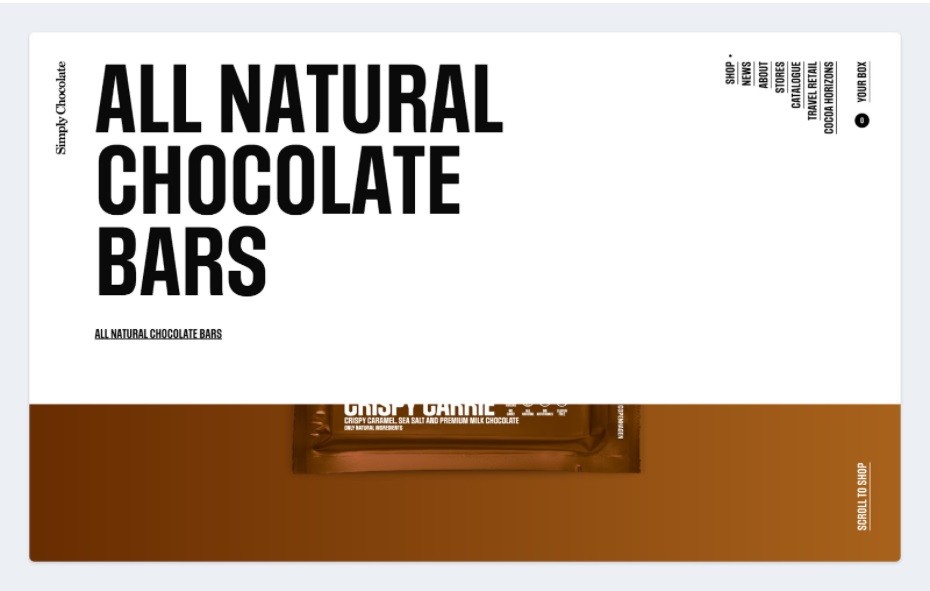
אתר canva נותן דוגמאות מצויינות לכך:

האדום המזוהה של קולה נוצר מסיבות מעשיות. לדברי המותג, "מאמצע שנות התשעים התחלנו לצבוע את החביות באדום כדי שסוכני המס יוכלו להבדיל ביניהם לבין אלכוהול במהלך ההובלה". באותה תקופה היה אלכוהול ממוס אך משקאות קלים לא.
אבל זה היה מהלך טוב גם מסיבות אחרות מכיוון שאנחנו יודעים עכשיו שאדום יכול להיות גורם לרכישת דחפים.

השמועה אומרת שהסגול המלכותי של קדבורי, נבחר כמחווה למלכה ויקטוריה. בן יותר מ -100 שנה, קדבורי ניסה לראשונה לסמן את הצבע עוד בשנת 2004, אולם זו החלה במלחמת שוקולד עם נסטלה, שטענה שהוא לא מספיק ייחודי לבעלותו. בשנת 2008, קדבורי קבעה את סימן המסחר שלה.

יש מדע מאחורי צבעי המפתח של מקדונלד'ס. האדום מגרה, מגביר את הדופק, וכתוצאה מכך התיאבון שלך. צהוב קשור להיות מאושר, בנוסף זה הצבע הגלוי ביותר להבחין מרחוק.
כפי שהדוגמאות מראות, אף אחד מהצבעים הללו לא נבחר במקרה. חברות אלה ביצעו עבודה מדהימה בבניית מותגים שניתן לזהותם על ידי צבע בלבד.
אז בואו נבדוק כיצד תוכלו לבחור את הצבע הנכון כדי להפוך את המותג שלכם לבלתי נשכח ומוכר.
להמשך קריאה על פלטת צבעים ודוגמאות.
מי שמעוניין להתעמק בעיצוב אתרים, מומלץ לקרוא גם על עקרונות בסיסיים לעיצוב דפי נחיתה